As my baby steps into open source world, I have built a node web API that extracts phone numbers using an open source libphonenumber-js library as my OSD600 course requested.
Usages (file type support – txt, docx, pdf):
GET /api/phonenumbers/parse/text/{...string...}
POST /api/phonenumbers/parse/file
Steps to create this API:
- pick a language and framework – Node, Express
- set up coding environment and dependencies – Node.js, npm, package.json
- create a basic web API structure and test it works
- understand the library and merge pieces into our use cases
- choose a testing framework and write test cases – mocha, chai
- test through HTTP clients – Postman
Why do I choose Node.js?
I know that Node.js has a good majority of communities and it provides the ability to write lightweight but high-performance backend server, so I thought it would be nice to get the hang of it before jump into the open source world.
Challenges?
The hardest part I found is actually finding a testing framework and writing the test cases. As I mention, Node.js has a majority of communities, and the communities provide feedbacks and supports for building a better Node.js. Therefore, there are so many testing frameworks out there, Jasmine, Jest, Mocha, AVA, Tape, you name it.
Well, which should I go for? To be honest, I believe the best way to figure this out is just randomly to pick one. For me, I end up choosing Mocha and Chai. The reason is very simple, because you are new, and you don’t have much enough knowledge to distinguish the pros and cons.
Being a maintainer or contributor?
Part B is to contribute to others’ API, focusing on bug fixes and feature requests.
Steps:
- follow README.md to set up the project
- go through steps to build, run, test
- reproduce error for bug fixes
- try to locate the issue
- debug
- locate related codes for feature requested
- write your codes and add the test case
- commit your changes to your remote branch
- create a pull request
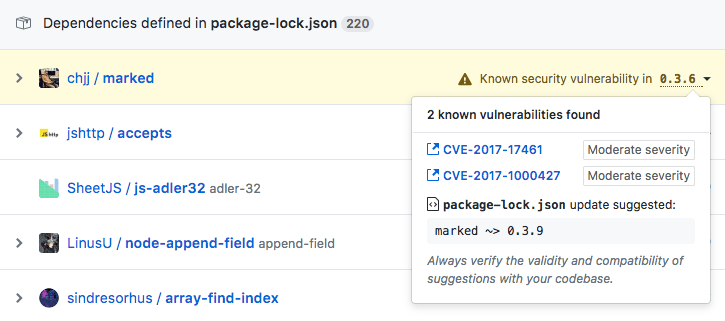
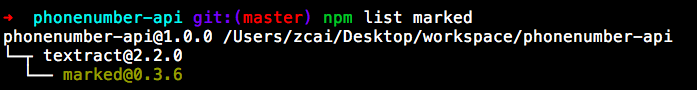
Overall, the process of being a contributor is quite different than as a maintainer, and also more challenging. When you are solving other’s issue, it’s like you got thrown into nowhere, and you need to find your way out – understand other’s logic, sometimes even the whole picture. But the result is rewarding, you will learn not only the best practices but also the inefficient approaches which you can avoid in the future.
What I have learned:
There is so many good stuff I have experienced with for this project, Mocha, Chai, Multer, Heroku and some other open source libraries that support file parsing. I would also like to explore TravisCI later.
This’s just for fun, after you login into Heroku in the terminal, you can deploy your functioning node app directly from Github repo.
heroku login ./deploy.sh git@github.com:josechoy/phonenumber-api.git apponheroku
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| #!/bin/bash | |
| # usage: ./deploy.sh <github_repo> <app_name> | |
| # perform local testing | |
| repo=$1 | |
| git clone $repo _repo | |
| cd _repo | |
| npm install | |
| npm test | |
| # start deploying | |
| app=$2 | |
| heroku create $app; | |
| git remote set-url heroku https://git.heroku.com/${app}.git | |
| git push heroku master; | |
| heroku ps:scale web=1; | |
| heroku open; |