So this blog will show my first attempt to work with an issue in a big open source project. The issue I will be looking at is issue #26956 – Can’t find files starting with `./` on MacOS.
Reproduce the issue
Open your VSCode repo in the terminal, and start the dev build
./scripts/code.sh
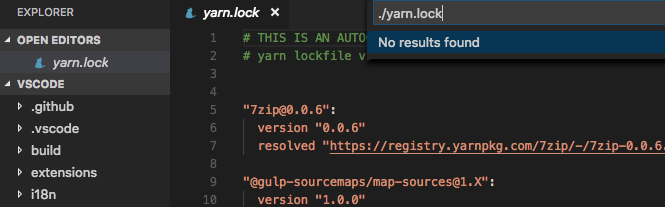
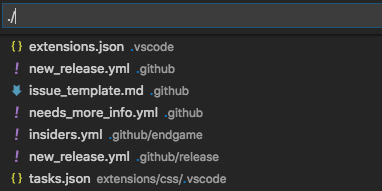
Let’s say we want to look for yarn.lock file under the root, Command+P for quick open, type in “./yarn.lock”, it results in “No results found”.

Issue reproduced.
Try to locate and start debugging:
Use Command+Alt+I to toggle Developer Tools
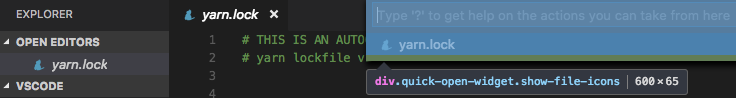
1. Find the related HTML block

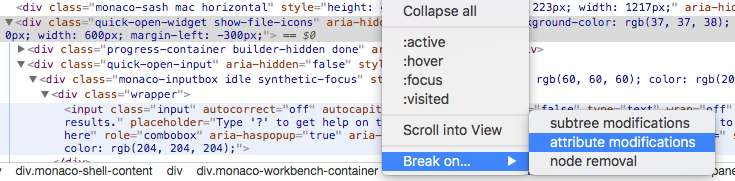
2. Break on attribute modifications

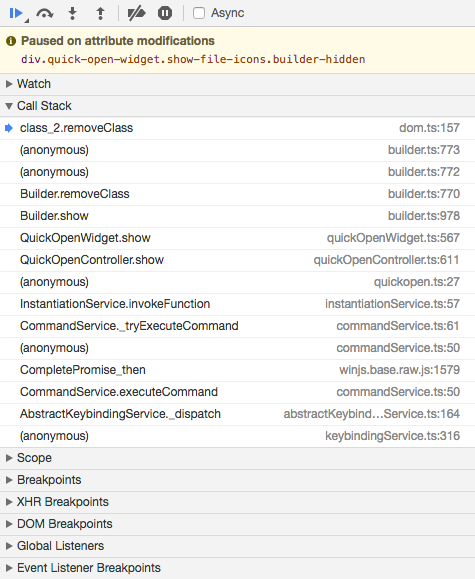
This will start the debugger immediately every time you trigger Command+Pand give you the Call Stack, which might give you some possible areas to locate the related codes:

In this case, we will focus on quickOpenWidget.ts and quickOpenController.ts.
3. Skim through the codes & set breakpoints
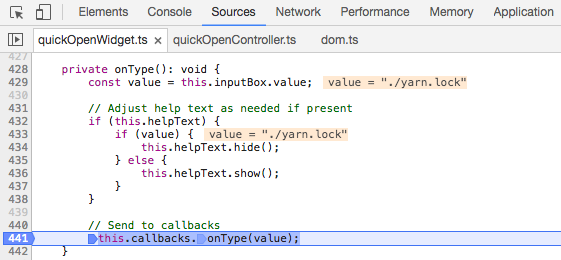
InquickOpenWidget.ts, there’s a method called onType() which reads our input, let’s set a breakpoint and press F8 to resume.

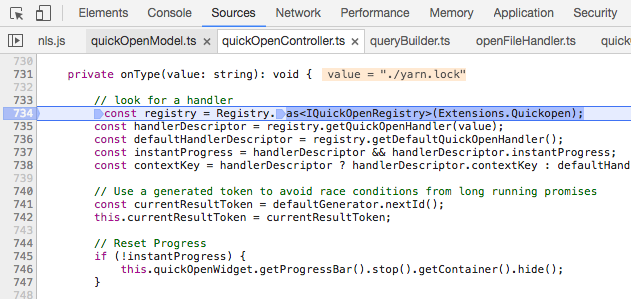
Press F11 to step into the highlighted callback, which brings us to quickOpenController.ts, continue F11, you will see:

4. Start debugging
F10 to jump to next call F11 to view detail of the call F12 to step out current call
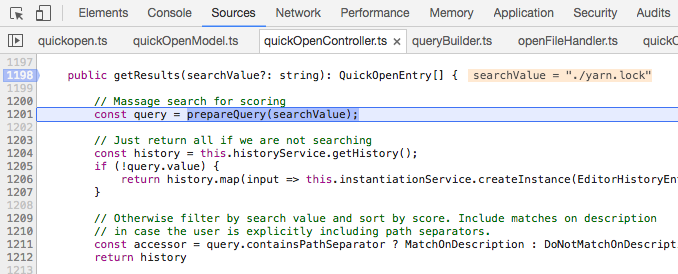
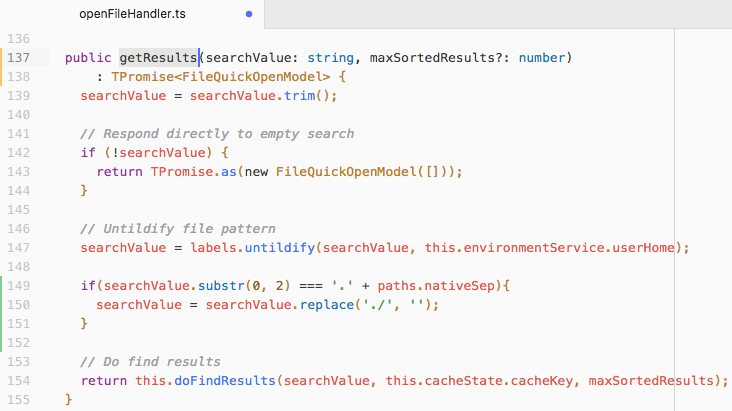
As you go deeper, you will find the promising getResults() method:

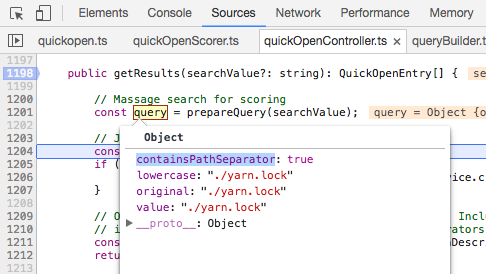
After the prepareQuery() method, our query variable still looks good, especially it detects that our input contains path separator:

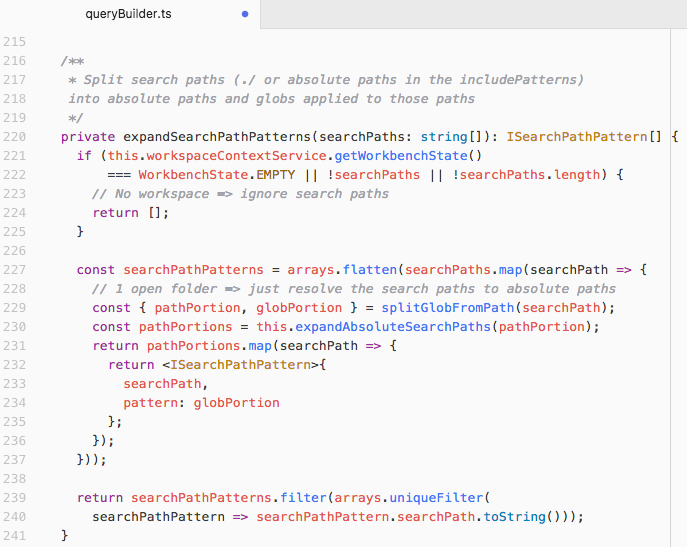
Continuing exploring. . . Some interesting methods might be relevant:

. . .
Assumption & Conclusion:
After many times debugging, IMO somehow the searching algorithm does not recognize “./” as the root directory, instead it represents any directory (and sub-directory) that contains a dot for their names. So I am guessing “.” is treated as a file pattern rather than a root indicator when doing the searching.

Actually, a simple yet awkward fix will make it works, however, you will lose the ability to use the dot as a file pattern for searching. Also surprisingly, this fix does not break the unit tests.

Therefore, instead of “fixing” the issue, I think probably a new feature should be implemented. In that case, the fix won’t break any existing features since the quick open just provides a way for you to quickly finding resources based on your keyword input. For example, if you want to search “yarn.lock” under the root, simply typing in the name, then it will appear in the result.
To be continued.